bloggerのタグの使い方
- 2014.10.13
- 未分類

bloggerに書いているブログがあるのですが、
- レイアウトがちぐはぐになる
- Adsenseの位置がblogger標準の場合、気に入らない
- 「スマホだったら→これこれ」
ということをやりたくなることがあります。その場合、スクラッチ(テンプレート変更)でやったほうが早いです。その時に重要になるのが、<b:if>タグです。
<b:if>タグでできること
下記のことはできるようです。全ては確認していません。
- スマホ判定
- 記事ページだけ
- TOPページだけ
- 特定の静的URLの場合だけ
- ハンドルネーム判定
- 記事のコメント数に応じて
それぞれの書き方は
><!-- スマホ判定 --> <b:if cond="data:blog.isMobile"></b:if> <!-- 記事ページだけ --> <b:if cond='data:blog.pageType == "item"'></b:if> <!-- TOPページだけ --> <b:if cond='data:blog.url == data:blog.homepageUrl'></b:if> <!-- 特定の静的URLの場合だけ --> <b:if cond='data:blog.url == "http://blog.senatus.jp/2014/09/shimano-accu3d-u-22l.html"'></b:if> <!-- ハンドルネーム判定 --> <b:if cond='data:displayname != "kitatamittaka"'></b:if> <!-- 記事のコメント数に応じて(下記は1より多い場合) --> <b:if cond='data:post.numComments > 1'></b:if>
else条件の書き方
else条件を書く場合は、下記のようにします。
<b:if > <!-- 条件にマッチする場合 --> <b:else/> <!-- 条件にマッチしない場合 --> </b:if>
変更方法
例として、記事ページだけにAdsenseを表示するとします。(この方法はあまりスマートでない気がしますが)
表示場所は記事フッターの直前とします。
※テンプレートによって、異なるケースは多々あると思いますので、バックアップを忘れずに。
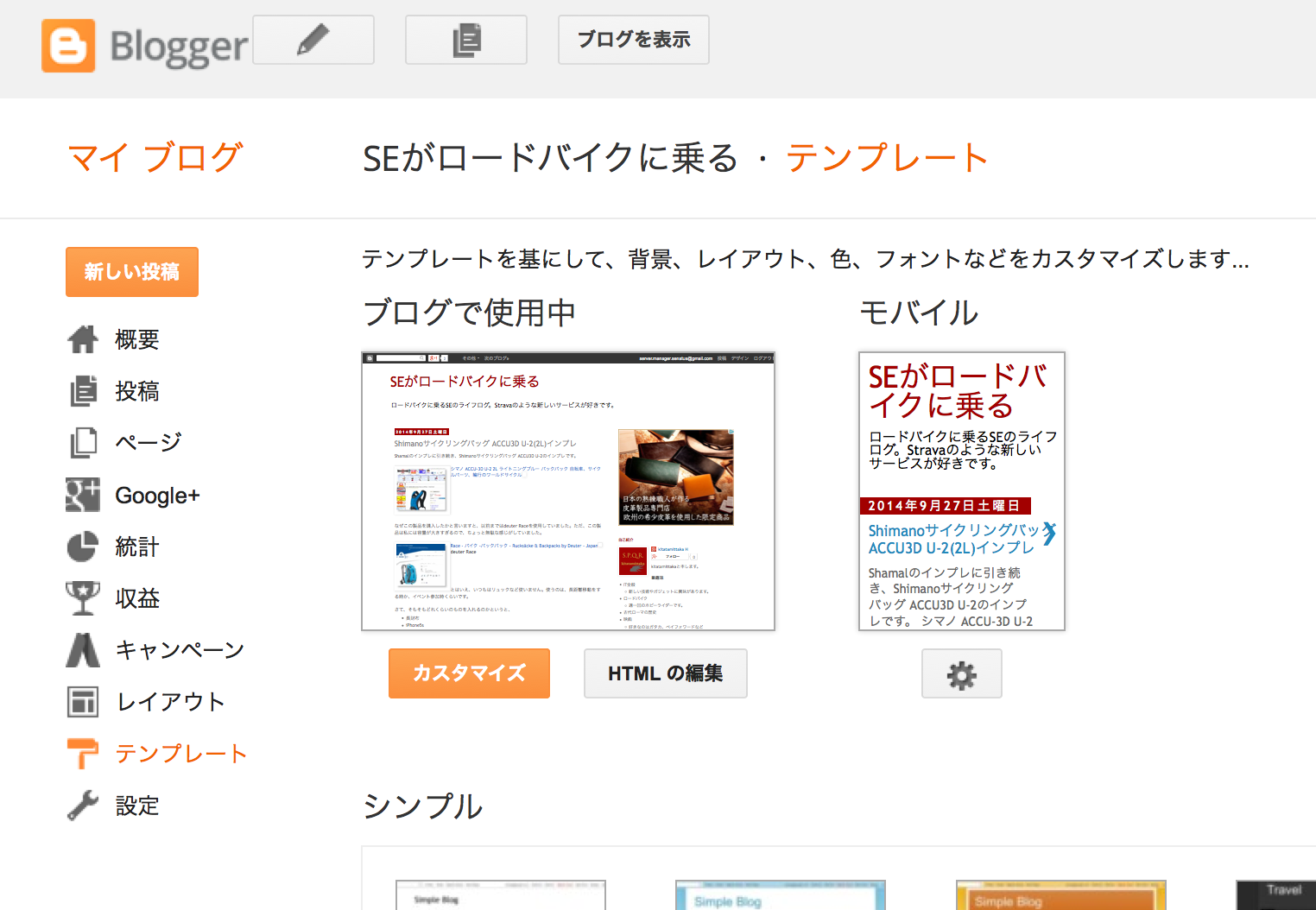
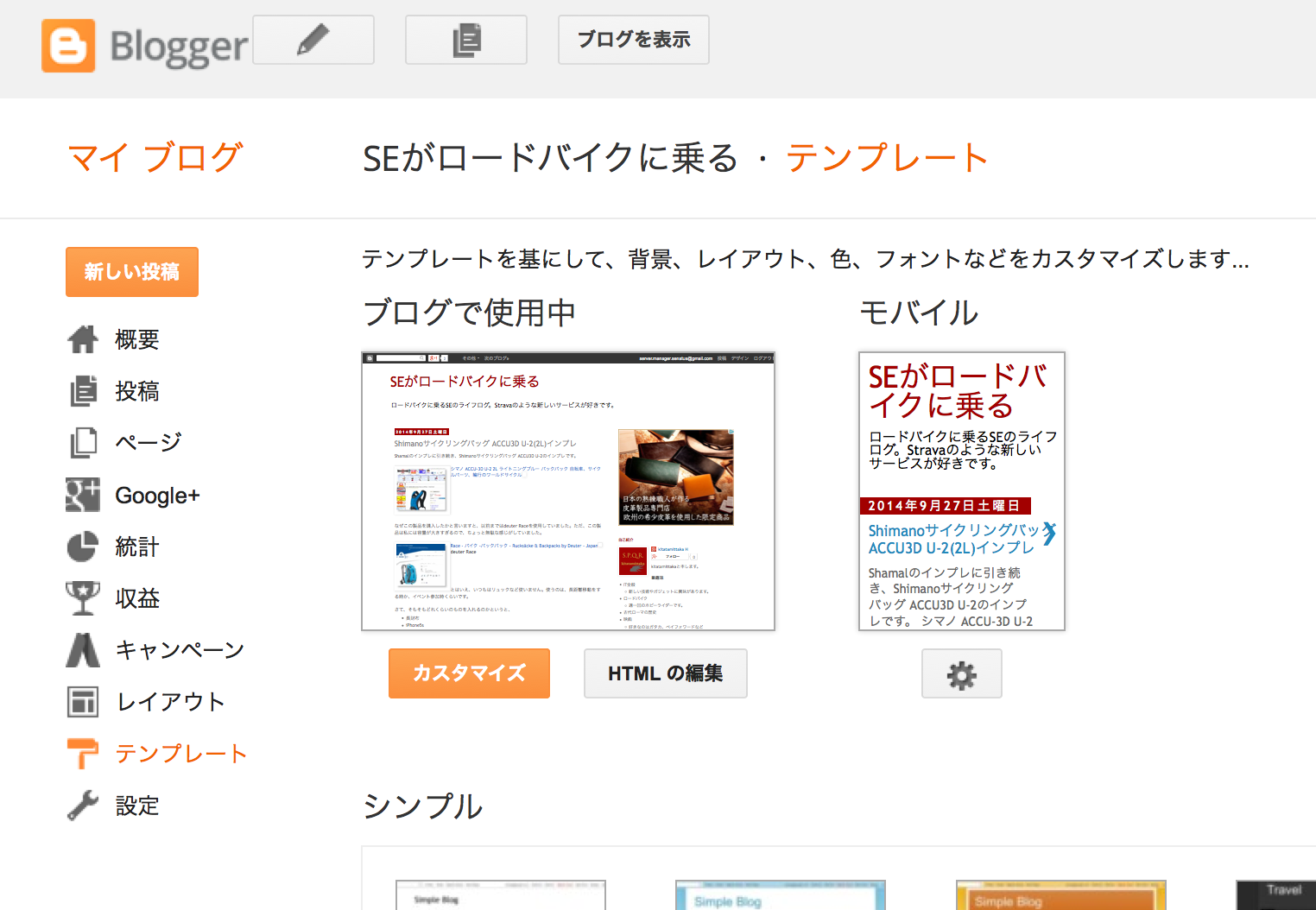
1.「テンプレート」の「HTMLの編集」

2. 該当箇所のHTMLにタグを挿入
<!-- 何がしか --> <b:if cond='data:blog.pageType == "item"'> <!-- Adseneのコード --> </b:if> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'> <!-- 以下略 -->
以上で、記事ページだけにAdsenseが表示され、TOPページの場合は表示されないと重います。
知っておくと良いPC・スマホ(モバイル)の違い
不足が大いにあると思いますが、基本PCとスマホ(モバイル)では表示内容が違います。デフォルトでいくつかのウィジェットはスマホ(モバイル)では表示されません。スマホで表示したい場合は、テンプレートのモバイルで、モバイルテンプレートを編集から「カスタマイズ」を選択する必要があります。(ただし、当然レイアウトが崩れるなどのリスクはあります)
カスタムにすると、「HTMLの編集」でモバイルの変更ができるようになるので、ウィジェットの設定を変更すると、モバイル時も表示させることができます。例えばブログアーカイブをモバイルで表示させるには、
<!-- 変更前 --> <b:widget id='BlogArchive1' title='Blog Archive' type='BlogArchive'> <!-- 変更後 --> <b:widget id='BlogArchive1' mobile='yes' title='Blog Archive' type='BlogArchive'>
とすればよいです。「mobile=’yes’」が変更箇所です。
参考
下記のページを参考にしました。より多くの情報がのっています。
-
前の記事

イーモバイル(現Y!Mobile)二年契約の更新・解約で、嵌められた 2014.10.07
-
次の記事

bloggerでの画像挿入時のテキスト回り込み解除について 2014.10.14